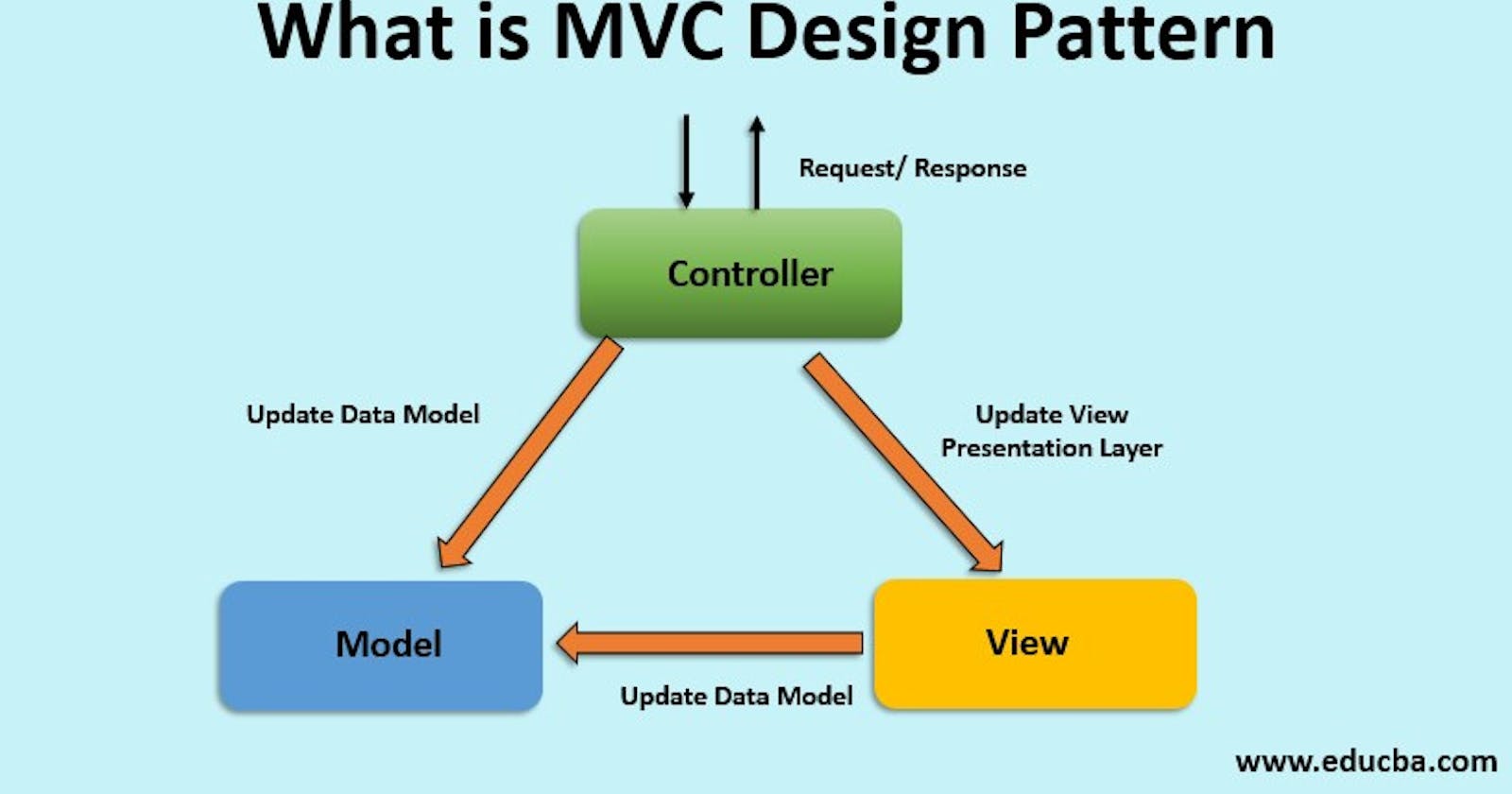
The MVC architectural pattern separate our Application logic into three main components Model, View and Controller, these three components are responsible for handling different task but are connected to each other, the MVC pattern was created by Trygve Reenskaug in the 1970s. Model: The model task or responsibility is to interact with the database in web development, this component gives structure, rules and regulation of how data can be stored or retrieve from the database. Imagine a company call xyz ltd that has a big supermarket and a warehouse where they store their goods and there is a warehouse keeper (Model) whose sole responsibility is to store goods xyz ltd purchased from manufacturers in the warehouse and also send goods to be sold to the supermarket upon request by the supermarket. The warehouse keeper is in charge of storing the goods in the warehouse and also giving out the goods to the supermarket upon request, the warehouse keeper has the logic, rules and structure of storing the goods on the warehouse and retrieving it when needed, this is the responsibility of a Model in the MVC pattern in web development. View: This handle what we can see, this component is responsible for the user interface logic, in the example about the xyz company, this component will be the supermarket itself, this component will handle how goods gotten from the Warehouse are nicely organized and well placed on the shelves or counter in the supermarket so that customer (User) can see goods (and maybe buy them). In web development what is placed on your browser for you to see is the view, that nice dropdown menu or that nicely placed animation that brings out your login details is the responsibility of the view. Different framework for web development has its own engine for rendering view on the webpage, in Laravel a PHP framework for web development, the View is being handled by an engine called Blade, while in NodeJS and express the view is handle by a third party library such as Pug, Mustach, handlebar. Sometimes the view can be handled by a powerful frontend JavaScript framework like React, Angular or Vue, this can be done through building an API that communicate between the backend and frontend. Controller: Controller is the middleman between the Model and the View. The controller’s responsibility is to carry request from the view to the model and from the model to the view. When the view wants an information like user profile to display on the screen, the view will send the controller to the model to get the user profile, the model will check the database and get the user profile and hand it over to the controller, the controller will now take the user profile back to the view the view will now display it on the screen.
A simple story/exam of this workflow Mr View want to display a certain product to the user of the webpage, Mr View meets Mr Controller and ask ‘please can you go to Mr Model and get these Product for me? I want the current user of this webpage to see it’. Mr Controller will be like okay Mr View I will be right back. Mr controller rush down to the meet Mr Model and deliver the information Mr view sent him. Mr Model response with ‘Okay Mr Controller let, me check the database and see if we have the product Mr View is looking for their’, after checking the database and getting the certain product, Mr Model hands it over to Mr controller, thank you Mr Model said Mr controller who rushed back to Mr View with the certain product gotten from Mr Model, Mr controller hands it over to Mr view who now display it on the screen for the user to see.